Flows: How to use Flows for List View Records
In this blog I am going to show how to use and call Salesforce
Flows from list views. We will see how can we pass Selected records from a List View into a Flow in order to
perform actions on multiple records like Mass Update,Mass Delete or Insert etc.
Solution and Design
2. List View Button
Now since we are done with VF and controller, we need to create a new button on Case Object of type List View. We will use our Visualforce page as its content source.
I have named the button as "Archive Cases".
3. Flow Design
A Flow will be created before everything for this requirement.Flow name is "CaseListView".
Important: I am creating a Screen Type Flow. But an autolaunched Flow can also be used to send data from visualforce directly. It's up to you as per requirement.
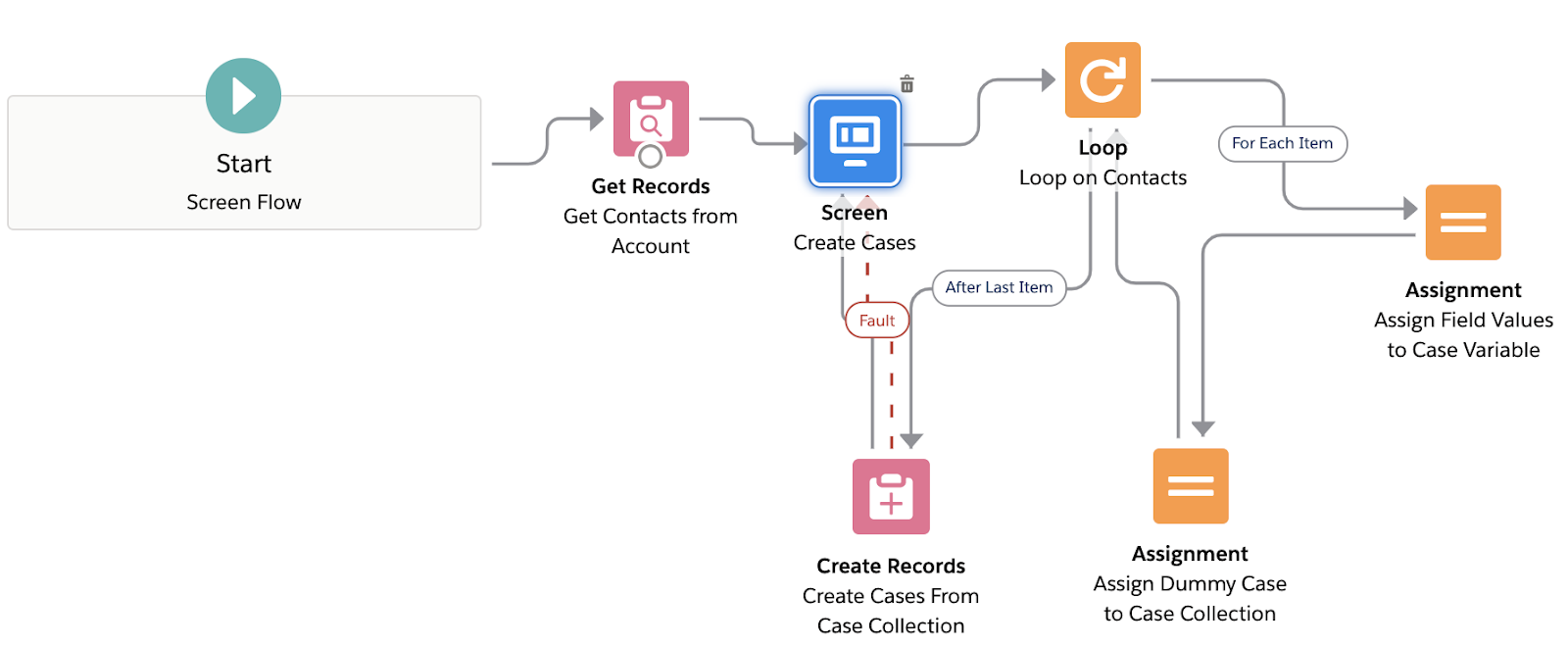
Now let's jump into action and create this Flow. Flow has 5 elements and Two main Variables.
1. Input Variable : To Accept the List of Selected Cases from Visualforce.
2. A Variable of type Record(Multiple Values) to hold
the Cases which have to be Updated.
This variable is similar to variable above. But it is used to update Case records. This is also of type Case and can also hold multiple values. How the values are assigned in this will be seen later in the flow.
3. Decision
Element to Check if any Cases were Selected or not.
4. Loop Element to Loop on these
Cases.
5. Assignment Element to Assign new Status and Subject
values as per the requirement.
6. Assignment Element to add the Individual case
record from the Loop into the Cases to Update Variable from Step 2.
7. Update Element
to just update the Cases to Update variable(step 2) having the updated values.
We are done.
Add the List View Button on the Case List View. This can be done by using Search Layout. https://trailblazers.salesforce.com/answers?id=90630000000grS1AAI
Checkout below demo video and see the Flow in Action.
Main Takeaways from this
Article:
1.Passing Selected Records from List Views into Flows
2.Using Flows to perform Actions on Multiple Records at once from List Views
Passing Records from List Views to Flows
Flows are quite versatile now in terms of usage and
features. I had always wondered if we could use flows in List views just like List View Buttons to
perform Actions on Selected Records .And
now I know that we can.
There's once catch though. We cannot achieve this
without a bit of Visualforce and Apex. But only a little.This will require a very basic Visualforce page
and a very simple controller. Even if coding is not your thing don't worry this is very easy to
understand and can be easily replicated and used.
The idea is to use create a new List View Button for List
Views and use the Visualforce inside that List View Button. This Visualforce will basically help us
in getting the selected records from the List view and these records will be passed directly into the
flow. Once, we have selected records in the Flow, you can use those records however you want to create
any automation. Pretty Cool right!
Latest Update : Recently wrote an article about How to Pass Selected Records from a List View into a Screen Flow without using Code/Visualforce? A fully Declarative approach. Find it here: https://www.accidentalcodersf.com/2023/02/flow-list-view-pass-records.html
Scenario : Trigger/Fire Salesforce Flows from List Views
Sample Use Case
Users should be able to select cases from Case List
View(any list view depending on requirements) so that they can be updated(Closed). Also, the Subject for
selected Cases must also be appended with a text at the end. This appended text should be "Duplicate
Closed".
Basically think of this as a Manual Case Archival
where user has the option to close bulk Cases from within the List Views with some automation.
User selects some Cases from a Case List View --> User
clicks on a button in List View--> Selected Cases are Closed Automatically--> Case Subject is
appended with "Duplicate Closed "
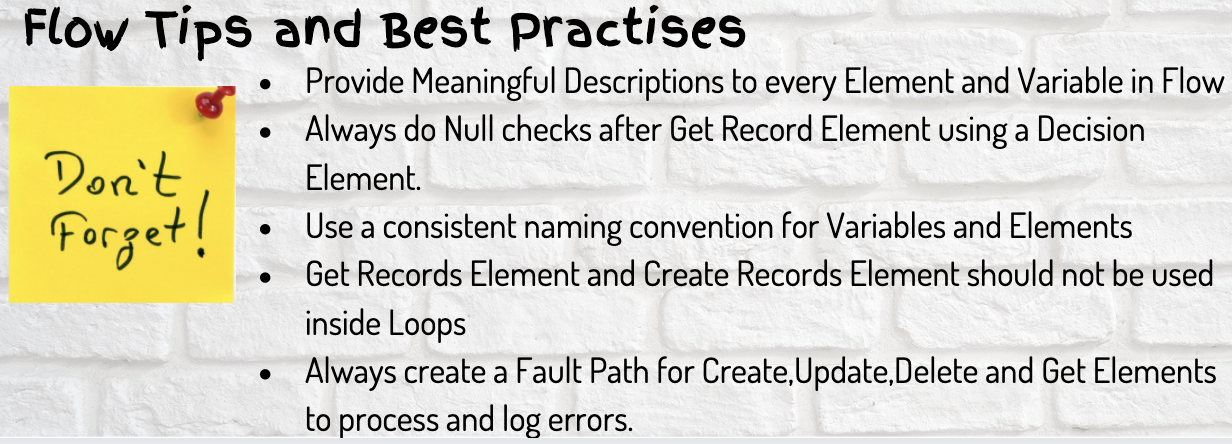
Please Note: In order to try and showcase a Specific Use Case, I may have overlooked some of the best practises related to Flow Development in this article. Please make sure to follow these in real world scenarios and projects. Check some really important ones below
Please Note: In order to try and showcase a Specific Use Case, I may have overlooked some of the best practises related to Flow Development in this article. Please make sure to follow these in real world scenarios and projects. Check some really important ones below
Solution and Design
As I had mentioned before this will be achieved by using
three items.
1. Visualforce Page and Controller: To get the
selected Case Records and their field values(whichever fields we require) and pass them to Flow.
2. List View Button: This will be on the List
Views and will have be a place holder for Visualforce Page. Clicking this button will call
Visualforce page which in turn will call our Flow to perform automations.
3. Screen Flow/Automated Flow: Depends on
choice. But I have used a Screen Flow in this example.
1.Visualforce Page &
Controller : To Send List of Selected Records (Not just Ids) to the Flow.
We are using Case Object in this example. So we will
create a very basic Visualforce page with standard controller of object Case and one extension class
which is basically an Apex Controller. The code is simple and can be reused for other objects by simply
changing the name with the object of your choice.Checkout code below to understand more.
The Apex Controller of Visualforce will be used to query
all the fields of selected Case records which we need to send to the Flow.In our case these fields
are Case Id and Case Subject. We will send this list of Case records(not just IDs) into the Flow
directly.
This is very
important: We are Sending Case Records to Flow. Not
Only Case Ids.
Only values of those fields which we query in controller can be directly used/found in the Flow without using GET Element. Basically we are directly sending the List of Case Records with all fields which we need into the Flow and in this way we need not use the GET element to query on these records again to get field values for the records.
Only values of those fields which we query in controller can be directly used/found in the Flow without using GET Element. Basically we are directly sending the List of Case Records with all fields which we need into the Flow and in this way we need not use the GET element to query on these records again to get field values for the records.
Otherwise, if we had only sent Case Ids to
the Flow and not the whole case records with field values, we would have had to use GET element in
Flows to fetch all the fields from those Case Ids. And since, there can be multiple case records
selected, GET element would have been used in a Loop which is always an avoidable thing as it
can hit Governor Limits.
We can directly call any Flow from Visualforce and pass
values into its variable(the flow variable should be able to accept input values and should be of type
Record).We will see this later in the article.
Important:
The Flow name and input variable should be same which we
provide in the Visualforce Page.
Checkout the code. And Remember, just change the
object name from the object of your choice instead of Case to use this code for any other object too.
It's simple and straightforward.
Here is the Apex Controller Code. Again, please
remember to query all the fields to be required/sent to the Flow.
ListViewController.cls
Here is the VisualForce Page Code. Remember, we need to
have the Flow with the name given in the parameter interview name and also that flow should have a
matching variable as we use in the page.
Important Note: Create a
blank/empty Flow and also create a Variable of type Record in Flow before creating Page and
Controller.Save and Activate the
Flow.We need
to use Flow name and Input variable name in Visualforce so they should exist before creating
this page. I have shown how to create
this input variable later in this article. Please check that out before creating this page and
controller.
CaseListView.vf
As per the VF and controller code, in our case, the Flow
name is "CaseListView" and the input variable in the Flow that will be accepting the Selected
Case Records from Visualforce is named as "CasesSelectedRecs". We will see how to create
this variable later in the article.
Also, this variable is assigned the list of Selected case records from the Controller through the variable named "LstSelectedCases'. Checkout the code again for more clarity.
Also, this variable is assigned the list of Selected case records from the Controller through the variable named "LstSelectedCases'. Checkout the code again for more clarity.
ListViewControllerTest Class : This is a base and a sample test class for Production Deployment requirements. It might be requiring modification as per your org and scenario. For my scenario, it works fine but may be needed to be tweaked in your org.
@istest()
public class ListViewControllerTest
{
private static testmethod void ListViewControllerTest()
{
case obj = new case(Subject ='Test',Origin='Web');
insert obj;
list<case> selected = new list<case>();
selected.add(obj);
PageReference pageRef = Page.CaseListView;
Test.setCurrentPage(pageRef);
pageRef.getParameters().put('Id', String.valueOf(obj.Id));
ApexPages.StandardSetController sc = new ApexPages.StandardSetController(selected);
ListViewController l = new ListViewController(sc);
}
}
2. List View Button
Now since we are done with VF and controller, we need to create a new button on Case Object of type List View. We will use our Visualforce page as its content source.
I have named the button as "Archive Cases".
3. Flow Design
A Flow will be created before everything for this requirement.Flow name is "CaseListView".
Important: I am creating a Screen Type Flow. But an autolaunched Flow can also be used to send data from visualforce directly. It's up to you as per requirement.
Now let's jump into action and create this Flow. Flow has 5 elements and Two main Variables.
1. Input Variable : To Accept the List of Selected Cases from Visualforce.
First of all, we will create a New Input variable of
type,Record and Datatype Case.
This variable can hold multiple
records. Also, this variable will me
marked as available for input so that it can receive values passed to it from outside of the
Flow.
In our case, values to this
variable(CasesSelectedRecs) will be passed from the Visualforce page as seen above in the
Visualforce Code.
This variable is similar to variable above. But it is used to update Case records. This is also of type Case and can also hold multiple values. How the values are assigned in this will be seen later in the flow.
To start with flow, we
will first create a decision element to check if user selected any cases from list view before
clicking the button or not.This we can do by checking if the input variable which
receives values from Visualforce (CasesSelectedRecs) is Null or not.Only if is not null, process will process
further.
If user had selected any cases, we will use a loop
element to iterate over the selected case records. We will loop over the input variable "CasesSelectedRecs" which received selected cases from visual force
Page.
After Summer'20 release, we
don’t need to create a loop iteration variable. It is automatically
created.
Checkout Video of this along Assignment after step
5 below.
We will now loop over
selected Case records one by one and assign the Case Status
for every looped Case as Closed. Also, we will add a
string value "Duplicate Closed" at the end of the each Cases's Subject as per the
requirement.
Remember, if we didn't query Subject in our SOQL query earlier in Apex Class, we wouldn't have been able to use it here.
Remember, if we didn't query Subject in our SOQL query earlier in Apex Class, we wouldn't have been able to use it here.
Checkout Video for Steps 4 and 5:
This is used to add the current case record being
looped into the newly created variable to store all the updated case values. So, basically, in every iteration of the loop, we are
adding the updated case record to this new record variable which will be used to update cases
later.
After the loop ends, We will use the update element
to update the records.
We will just update the case update list variable
which created to add Cases from loop.
Add the List View Button on the Case List View. This can be done by using Search Layout. https://trailblazers.salesforce.com/answers?id=90630000000grS1AAI
Checkout below demo video and see the Flow in Action.
How to Pass Selected Records from a List View into a Screen Flow without using code/visualforce?
Recent Update : Recently wrote an article about Passing Selected Records from a List View into a Screen Flow without using Code/Visualforce?
Find it here: https://www.accidentalcodersf.com/2023/02/flow-list-view-pass-records.html
Hope this Helps! Reach out
to me here or on LinkedIn for any questions, issues or suggestions. Happy to Help!
Don't Miss Latest Posts
: CLICK HERE TO SUBSCRIBE TO THIS BLOG
Checkout
this Article for all Flow Related Scenarios : All Flow Examples
FLOWS ARE GETTING MORE POWERS IN SPRING '21 RELEASE. CHECK LATEST NEW FLOW FEATURES IN UPCOMING SALESFORCE SPRING 21 RELEASE https://www.accidentalcodersf.com/2020/12/salesforce-spring-21-release-latest-flow-features.html
If you like reading my content, Do Subscribe to my Upcoming YOUTUBE Channel to receive latest updates here: https://www.youtube.com/channel/UCdfi8Sq7iOcxnFhsgulWHeg/videos?view=0&sort=p&flow=grid
See you next time!










Thank you so much!
ReplyDeleteThanks!
DeleteThis is really useful - thanks!
ReplyDeleteThis was really useful, esp. for us Apex newbies. What is the Test class that one would need to create to get the code coverage needed to deploy the Apex controller?
ReplyDeletePlz check on git added latest comment there about how to resolve this. Need to add After list. Drop me email on vibhor.3k@gmail.com if u still face issues
DeleteYou're very generous. Thank you! It's all resolved now and working perfectly. Thank you.
DeleteThanks for this, just starting out with Salesforce development, and this is super helpful.
ReplyDeleteThanks for the Code, I tried it and changed the object to account. But when verifying if the collection is null it fails. I don't select any records from the account list view but the flow still acts as if there are records in the collection. What am I doing wrong?
ReplyDeletenot easy to tell.. wht is the flow exception msg?
DeleteHi Vibor
DeleteThanks for responding.
There is no error message, the flow reacts as if there are records selected and the decision outcome choses the path of not null.
Asked a developer friend and he added a loop in the beginning of the flow that adds an increment count and then checks if that total is null or not and this worked.
Was thinking that maybe I'm doing something wrong cause it seems to work for people that have commented before me.
//Shan
Hi Shan, Thanks for the detailed explanation. It might help other readers :)
DeleteHopefully.
DeleteWhat he did was send the collection in to a loop, made an assignment where we added 1 to number variable count then added that variable to total, after the last item sent it o desicion pont where we check the total variable is null or not and that works perfectly.
Try above if you run in to the same problem as me
//S
Cant thank you enough! You are my star
ReplyDeleteThank you!!! I have added a custom list view button that passes the selected accounts to a flow that creates a MessagingUser (Text channel) for each account selected, so later I can send them an SMS with the standard button "Send Message", thanks! :)
ReplyDeleteSince it's a visualforce page, does that mean that the flow will always run in classic runtime?
ReplyDeleteHi, I tried above flow but its not updating case with status and subject values.
ReplyDeletehave anyone tried running this flow? help me if any.
I used this method to run a flow to create campaign members based on Cases! Works brilliantly.
DeleteThis is still a good solution in June 2021. Waiting for the product team to make deploying flows to list views easier - without having to use the VF "hack".
ReplyDeleteI'm not a fan of the "You flow has finished" method. What would be ideal is to have the flow display a success message at the top of the list view and refresh the list view. Is there a way to do that?
I added a 'success' screen element with a link in a 'display text'.
DeleteGoto List View: with link = '/lightning/o/Contact/list'
This is amazing, any change we could replicate this using Aura, or something that would allow lighting runtime
ReplyDeleteMy flow is failing with an error of: An unhandled fault has occurred in this flow
ReplyDeleteAn unhandled fault has occurred while processing the flow. Please contact your system administrator for more information.
I don't know what is happening and not sure how to debug (as I can't specify a group of records at the start)
To attempt to debug, I've created a screen at the beginning of the flow to confirm that there are records being passed into it, no issues.
Within the loop, I have a screen element that will list the current ID in the loop to make sure it's going working as it should - no issues
Somehow at the end of the loop is when I'm getting an error though. I tried to create a single record within the loop and had no issues with a single record being created, but the next interval of the loop, a record isn't created. I would obviously like to add all the records to an assignment and create the records at the end of the loop, but can't figure out why this is failing. Any ideas on how to test this within the flow debug?
Disregard - had my variables mixed up in the assignment node.
DeleteBuenas tardes, disculpa donde encuentro el código de la VisualforcePage y de la Controller class del ejemplo.. no las encuentro en el artículo. Muchas gracias
ReplyDeleteDoes this work for partner community? or only work in lightning?
ReplyDeleteDid you get an answer or had enough time to validate it?
DeleteThis the very good example, thank you for this post. can you please add code when the pop-up window comes and closed then it should go back to the Case's list view page automatically or can have button on pop-up, right now it is needed to go back manually.
ReplyDeleteThank you for this post! Any tips on using custom objects when doing the VF part? Attempting to change all places where it states case to custom object name (including __c) and get errors such as: "Error: Compile Error: Illegal assignment from List to List at line 12 column 9"
ReplyDeleteThanks!
Thanks for this, Vibhor. This opens up so many possibilities.
ReplyDeleteI just used it to create tasks for each selected contact after a request from one of the sales team wanting to set a call task for a filtered list of contacts.
Incidentally, I tried the alternative method of calling the flow using URL as described in a couple of places.
(https://developer.salesforce.com/forums/?id=9062I000000QwxyQAC
AND
https://medium.com/usetheforce/using-flow-builder-to-update-selected-list-view-records-2c94ae3bd95c)
But the selected records are not carried through.
Your method works a treat.
(I added a 'success' screen to take me back to the list view as answered above).
Wow Awesome!! I have activated and it is working fine. however I didn't see a way to debug this flow with inputs. How can we pass the multiple records as an input to the flow?
ReplyDeleteFührerschein Kaufen
ReplyDeleteKaufen Sie einen Führerschein ohne Grenzen! Erleben Sie die Freiheit des Fahrens mit einem echten deutschen Führerschein, und das zu einem vernünftigen Preis.
Whatsapp Nummer: +49 1575 8016373
Führerschein Kaufen
Comprar Carta de Condução
Compre uma carta de condução sem fronteiras! Experimente a liberdade de conduzir com uma verdadeira carta de condução portuguesa, a um preço razoável.
WHATSAPP: +351 963 840 372
Carta de Condução Renovação
Rijbewijs Kopen Nederland
Rijbewijs Kopen Belgie. Als u op zoek bent naar hoe u een echt en geregistreerd rijbewijs kunt krijgen in België of Nederland, dan bent u hier aan het juiste adres:
WHATSAPP: +31 6 16588056
Rijbewijs Kopen Nederland
Kupiti Vozačku Dozvolu
Tražite gdje kupiti vozačku bez polaganja u roku od 7 dana? Onda ste došli na pravo mjesto. Vozačka dozvola iznimno je potrebna za kretanje s jednog mjesta na drugo i za samostalnost svakog pojedinca.
WHATSAPP: +385 95 772 9547
Kupiti Vozačku Dozvolu